Tutorials
Future-Proof Your Documentation. Markdownify It!
by Rubie Tiburcio
Markdown is a lightweight plain text syntax heavily used in the web development industry for writing documentation. Not only is it lightweight, it is simple to learn, and the outputted HTML markup is liked by search engines.
In this tutorial, we will build a basic markdown documentation project. Markdown can also be used for creating a blog or any other form of documents.
Create A New Site
We will start with a blank app in a new site on the Sitecast Cloud Dashboard.

After you create the new site in Sitecast, select and install the Blank App.
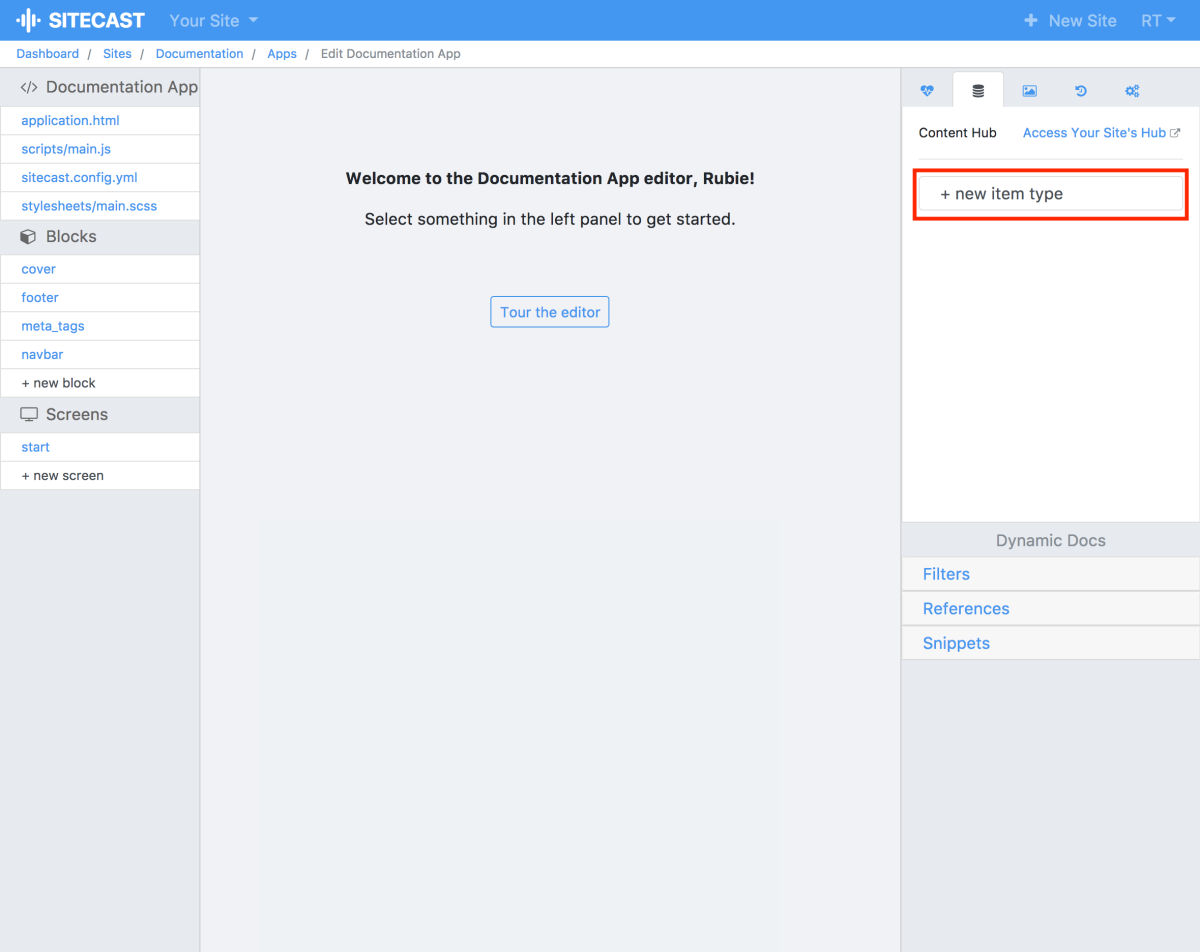
Add New Item Type
Add a new item type. For demo purposes, we will call the new item type post. By doing so, we are decoupling the data in our website from the design (HTML).

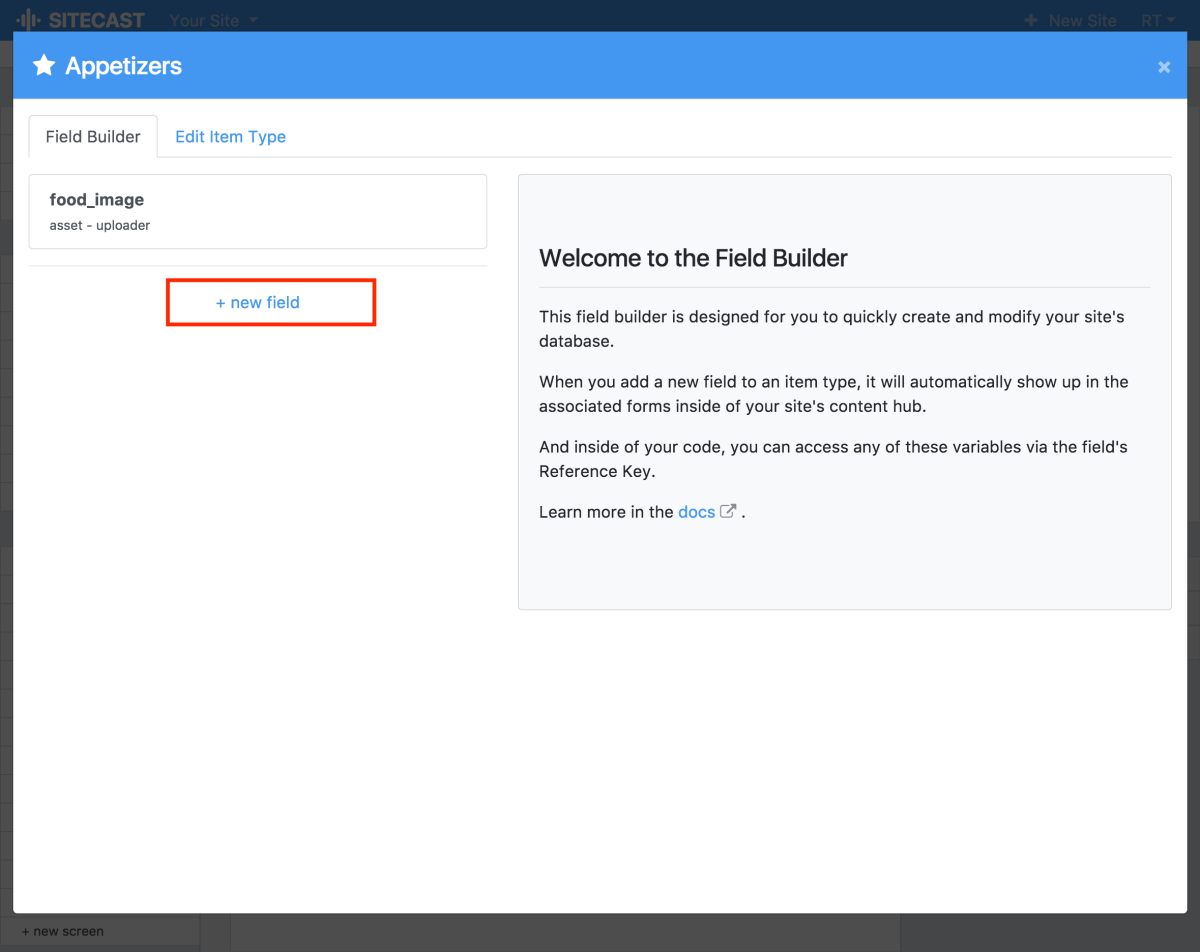
Add A New Field
Add a new field using the field generator. Select Markdown field type. Let’s assign the reference type as body. By adding a new field, we set a new property for the new post item type.

Create New Items In Content Hub
Create new items in the Content Hub. Follow the markdown syntax when adding the content.

Please make sure you set the availability as the post loop will only display the published items. Fill out all the fields if possible, for optimization.
Display Items
When a new item type was created, the Sitecast Editor automatically creates the screen to display the items. One screen post_index is for the collection of the items and the other screen, post_overview is for the individual item's overview. Each screen is attached to a slug or its own URL. In this tutorial, it will create /posts, for the collection of posts. The overview's slug or URL will be the title of the item.
In the editor, go to the post_index screen. Let's display the collection of all documentation posts. Feel free to modify the design.
{% assign posts = item_types.post.published_items %}
<div class="container text-center">
{% for post in posts %}
<h3 class="mb-0"><a href="/{{ post.slug }}" class="lnk-title-header">{{ post.title }}</a></h3>
{% unless forloop.last %}
<hr>
{% endunless %}
{% endfor %}
</div>
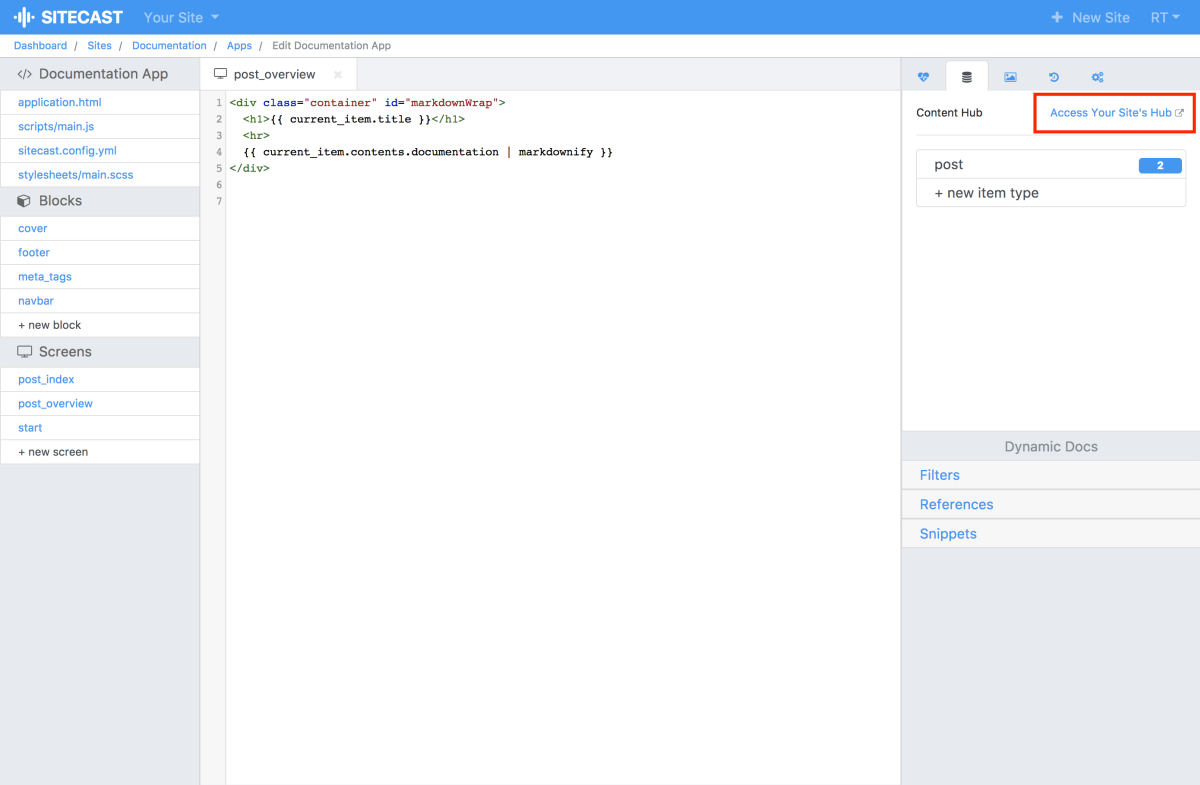
Go to the post_overview and let's display the overview of the markdown documentation item(s). Use the markdownify filter to process the item types as markdown. You can also use the Bootstrap framework to design the layout or the final style of your document. In this example, I am using the container class.
<div class="container">
<h1>{{ current_item.title }}</h1>
<hr>
{{ current_item.contents.documentation | markdownify }}
</div>
The next step is to change the layout and add styling to your document. stylesheets/main.scss houses all the CSS and Sass configuration for your project.
By keeping your document in markdown format, you will have one less thing to worry about. With the simplified Markdown syntax, your database won't be cluttered with extraneous tags and future upgrades to your site will be much easier. And the Markdown format is super simple to learn!