Tutorials
How To Code Images Using Unsplash
by Rubie Tiburcio
Did you know you can pull in images from Unsplash through their source API? This is one sweet and quick way to put images when building your pages. It certainly helps our team when building our web projects. There are so many high quality images available in almost any subject that are available FREE of use and without attribution.
Let us walk you through the process in referencing any Unsplash image from its source to your Sitecast page.
From the Sitecast Dashboard, create a site and select the Blank App.

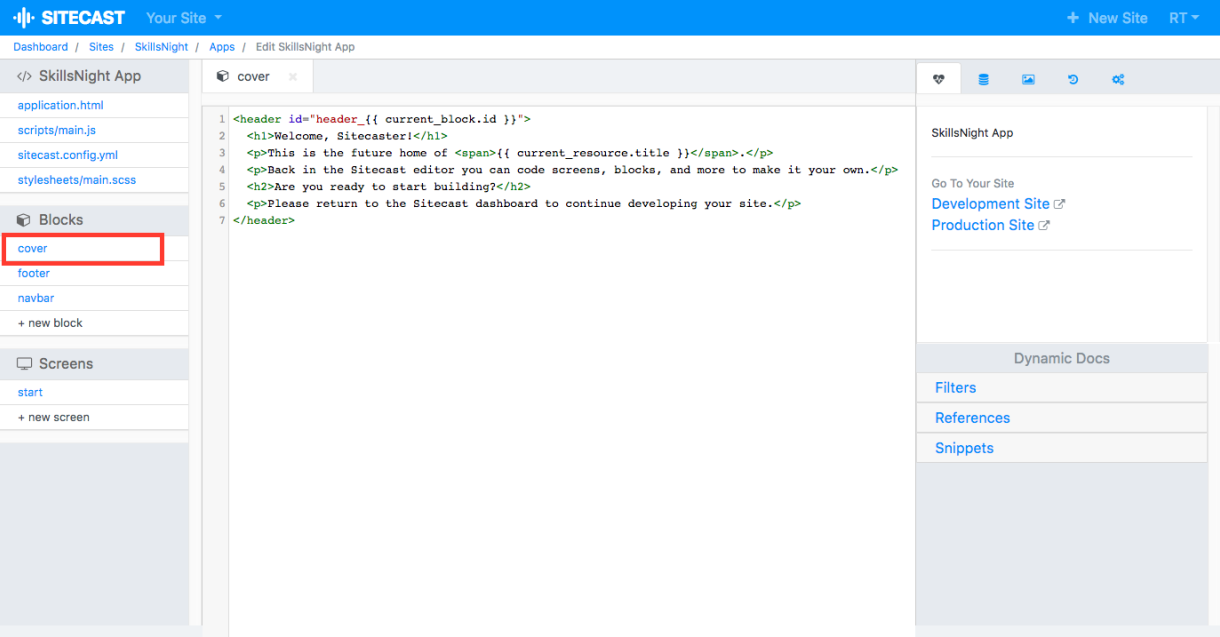
On the Sitecast Editor's tool bar, launch the provisioned development site URL. Let’s modify the default cover block and replace the whole block with a background image.

Replace the full block with a Bootstrap wrapper Bootstrap's layout class container class.
<div class="container">
</div>
Unsplash has API documentation on how to reference a specific photo.
<img src="https://source.unsplash.com/WLUHO9A_xik/1600x900">
This code references the sample photo with Unsplash image ID WLUHO9A_xik and displays it on the canvas with size of 1600x900.
For demo purposes, let’s fix the size and resolution by adding the Boostrap's image class img-fluid and removing the “1600x900” from the URL reference.
Your new code will look like this:
<div class="container">
<img class="img-fluid" src="https://source.unsplash.com/C6oPXOatFD8">
</div>
If you want a different background or image, go to unsplash.com and pick a background of your choice. Click the particular image you want which will launch a modal with its URL. Replace the ID with the image id of your choice.
For example, if I want to replace the background with this specific image: https://unsplash.com/photos/wWZzXlDpMog
I will replace the ID in the img src, with wWZzXlDpMog, the rest of the URL stays the same.
Having high quality images when building your web project makes a big difference in the aesthetics of your whole project. We hope you find this a good source of information. We will certainly appreciate if you share this information to your peers. Together, let’s make the web pretty!