Tutorials
How To Use Animate.css To Add Life To Your Website
by Rubie Tiburcio
Animation is a great way to capture your audience's attention. In this tutorial we will leverage and integrate Animate.css library to add life to your website.
Install Animate.css
We will first install the library to your Sitecast Project.
Open your project using the Sitecast Editor. Open the sitecast.config.yml file and add this line to the list of external stylesheets:
npm/[email protected]/animate.min.css
Once added, hit Ctrl+S to save the file.
There may be a newer version than 3.5.2, so please make sure to use the latest released version of the library from Animate.css.
Add animation to the object
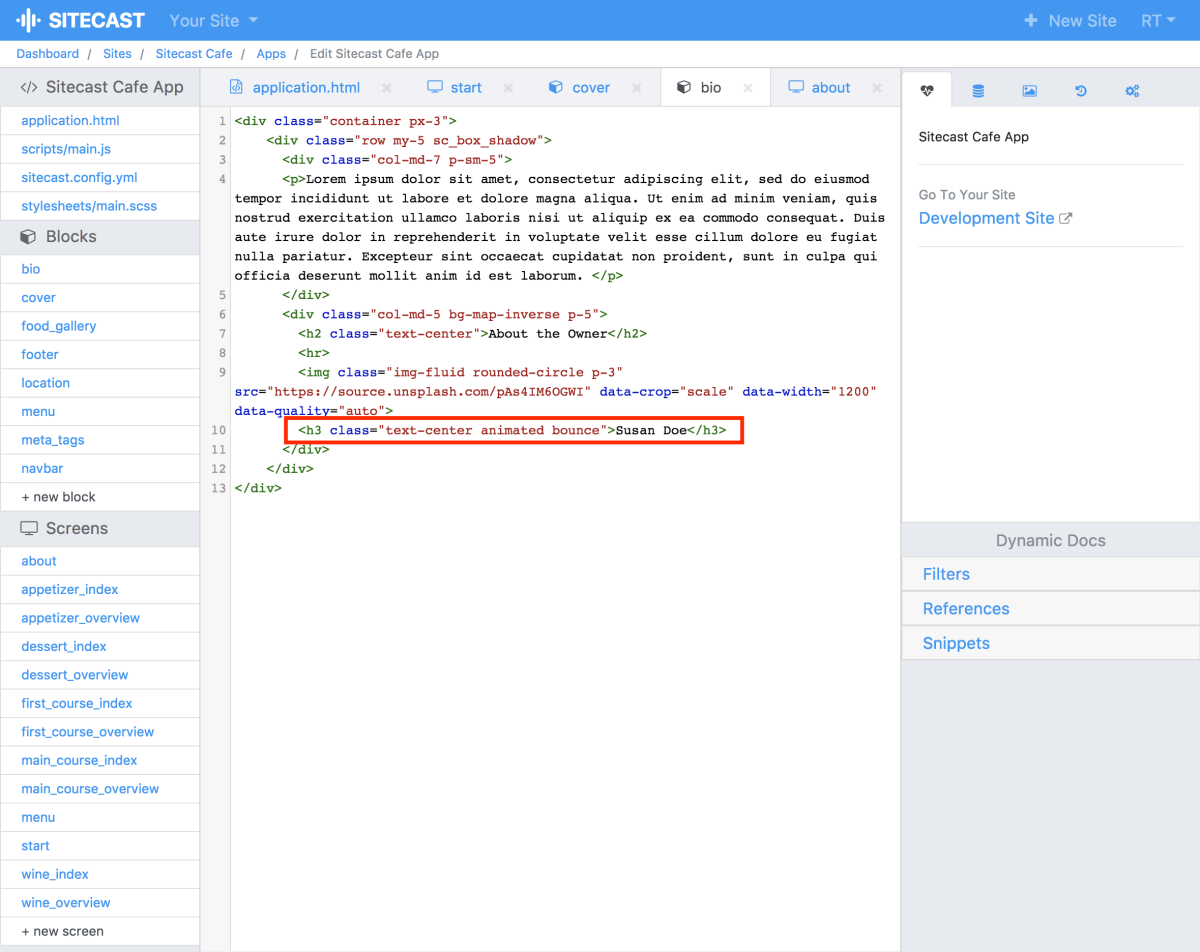
Go to any of the object you wish to animate and simply add the animated class and the type of animation you would like.

For more advanced use of Animate.css library such as dynamic animation, please go to the Animate.css library's documentation.