Tutorials
How To Use Reveal.js For A Cloud-based Presentation Deck
by Rubie Tiburcio
Did you know you can create beautiful cloud-based presentations that are easily accessible to share with your audience? No need to save on any physical drive or fear of losing your work -- it's all stored in the cloud.
In this tutorial, we will integrate with a clever library, reveal.js, to create a cloud-based slide deck presentation. Along with your HTML and Javascript talent, you can showcase your front-end skills and wow your audience.
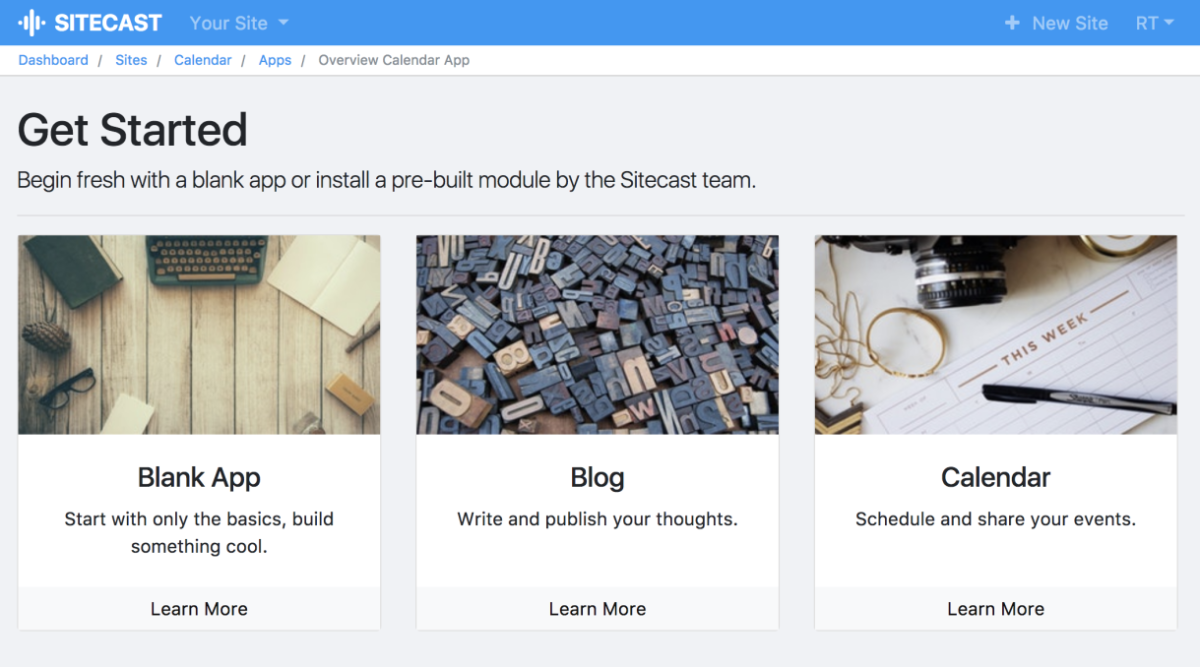
Create A Blank Site On Sitecast

Create a new site on Sitecast. Select and install the blank app.
Install The Library To Your Project
In Sitecast.config.yml, install the reveal.js library. Remove all the other libraries you won’t need in this project.
App:
external_stylesheets:
- "npm/[email protected]/css/reveal.min.css"
- "npm/[email protected]/css/theme/simple.css"
external_scripts:
- "npm/[email protected]"
Initialize reveal.js
In the scripts/main.js, initialize the reveal.js library. You can also add all the configuration inside the initialize function and create additional Javascript functions for your presentation.
Create The Screen
In application.html, remove the header and the footer lines and add the script tags in the application’s body.
{{ current_resource.screen.body }}
{{ current_app.external_scripts_tag }}
{{ current_app.js_bundle_tag }}
In the start screen, clear everything and start creating the slides.
For test purposes, feel free to copy and paste these code to get used to the library.
<div class="reveal">
<div class="slides">
<section data-background-color="#1098F7">
<h1><a href="https://sitecast.com" target="_blank">Sitecast</a> + <a href="https://github.com/hakimel/reveal.js#instructions" target="_blank">Reveal JS</a></h1>
<h3></h3>
</section>
<section data-background-color="#1098F7">
<h2>List View Demo</h2>
<ol>
<li class="fragment">List #1</li>
<li class="fragment">List #2</li>
<li class="fragment"><a href="https://github.com/hakimel/reveal.js#instructions" target="_blank">More Reveal JS Instructions</a></li>
</ol>
</section>
<section data-background-color="#f6dfa4">
<section>Vertical Slide Demo 1</section>
<section>Vertical Slide Demo 2</section>
</section>
<section data-background-color="#f6dfa4">
<h3><a href="https://tutorials.sitecast.com/tutorials/how-to-code-images-using-unsplash/" target="_blank">Image Slide Demo</a></h3>
<img src="https://source.unsplash.com/C6oPXOatFD8">
</section>
<section data-background-color="#1098F7">
<h2><a href="https://github.com/hakimel/reveal.js#instructions" target="_blank">Explore Reveal JS</a></h2>
</section>
</div>
</div>
Style Your Presentation
Add styling to your presentation by changing the CSS/Sass in stylesheets/main.scss.
Additional Configuration
Reveal.js has advanced configuration and functions you can leverage to create advanced presentations to wow your audience.
By creating online-based presentations, you can showcase your best work through the art of front-end programming. Unleash your creativity and showcase your talent to the world!